What is a "Responsive Website" anyway?
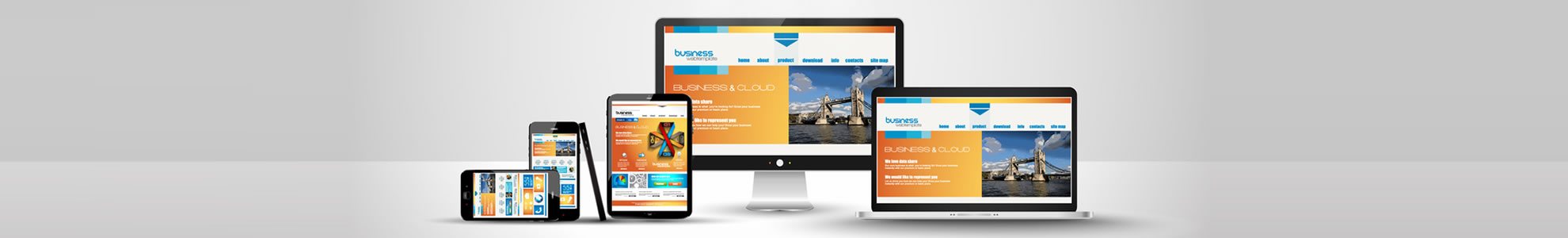
A responsive website is a single website that changes to fit any screen size so it's as easy to use on mobile as it is on tablet and desktop - no pinching or horizontal scrolling required.
The design adapts and rearranges to the device it is being viewed on so it looks great on desktops, tablets, and mobile devices..
Do I need a responsive website?
With the proliferation of mobile devices in todays world, that answer is absolutely yes. We live in a world where our
sites our not only being visited by a variety of different devices and screen sizes, but the same customers are returning
to our sites at different times using these different devices. This means that your site
must work well regardless of which device they use to view it. The same content that they have access to on
one devices should be present when they view it on other devices to ensure consistency in the information that they are seeking.
According to Google:
- 67% of people are more likely to buy a product or use a service from a website that is mobile friendly
- 60% of people viewing your site on a mobile device won't stay on your site if it's not mobile-friendly
- As of April 21st 2015, Google began ranking mobile-friendly websites above non-mobile friendly websites.
Easier website management
Not to many years ago, we would have to have a completely separate website for desktop and mobile devices. It's hard enough to keep one website updated and relevant. Trying to keep multiple sites up to date and consistent with messaging is even more of a challenge. This is why a responsive website have become the preferred method. There is only one site to keep updated.
Future Scalability
The world of electronic devices changes at an incredible pace. It is hard to tell what types of devices will become the next big thing or which ones will be left to obscurity (I'm looking at you Google Glass). A responsive website gives you the best chance to support newer devices and screens in the future. Responsive sites scale up or down fluidly as needed to best fit the screens being used. This means that as new devices hit the market, regardless of the screen size, our responsive websites will already be prepared to meet those new devices with a design and experience best suited to whatever screen sizes they throw at us.
Check out some of my recent responsive website projects below.